
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。
增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
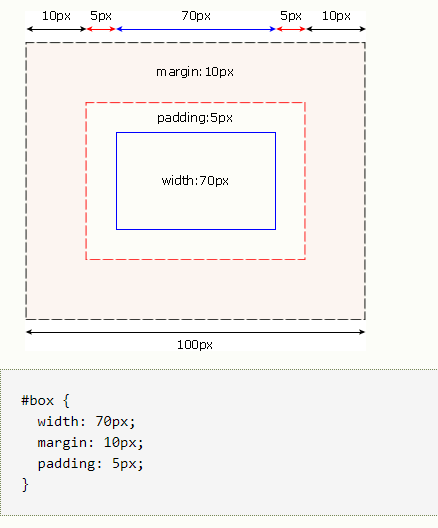
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。
如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

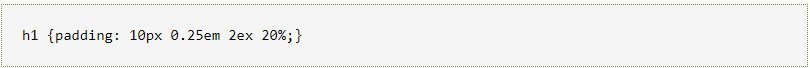
可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:

可以为元素的内边距设置百分数值。
百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。
所以,如果父元素的 width 改变,它们也会改变。
CSS 边框属性
| 属性 | 描述 |
|---|---|
| 简写属性,用于把针对四个边的属性设置在一个声明。 | |
| 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 | |
| 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 | |
| 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 | |
| 简写属性,用于把下边框的所有属性设置到一个声明中。 | |
| 设置元素的下边框的颜色。 | |
| 设置元素的下边框的样式。 | |
| 设置元素的下边框的宽度。 | |
| 简写属性,用于把左边框的所有属性设置到一个声明中。 | |
| 设置元素的左边框的颜色。 | |
| 设置元素的左边框的样式。 | |
| 设置元素的左边框的宽度。 | |
| 简写属性,用于把右边框的所有属性设置到一个声明中。 | |
| 设置元素的右边框的颜色。 | |
| 设置元素的右边框的样式。 | |
| 设置元素的右边框的宽度。 | |
| 简写属性,用于把上边框的所有属性设置到一个声明中。 | |
| 设置元素的上边框的颜色。 | |
| 设置元素的上边框的样式。 | |
| 设置元素的上边框的宽度。 |